 电商-商品系统设计
电商-商品系统设计
# 品类管理
电商平台中品类管理通常分两种:前端品类管理和后端品类管理,为什么会有两套品类管理呢?
- 当平台发展壮大的时候,平台上的商品非常的多,后端系统需要创建比较细致的品类对商品归类以方便精细化管理和数据统计。
- 前端为了活动促销,运营人员会根据当前热度或根据用户喜好不断的对品类做个性化调整,以满足推广活动,如果直接修改后台的品类,势必导致后端品类混乱,维护人员(通常由采购部的人来维护)无法识别商品品类。
基于上面两点,通常就会开发两套品类分别由运营人员和采购人员各自进行维护,即不会相互影响,又实现了各自的业务功能。
电商系统有哪几种商品类目:前台类目、后台类目、店铺分类。
- 前台类目:对于用户来说,通过类目可以为帮助他们快速地筛选商品,从而找到心仪的物品;
- 后台类目:对于平台来说,可以高效地管理商品体系,为运营人员多样化类目运营提供基础支撑;
- 店铺分类:对于商家来说,有利于商家对商品归类及制定规则,方便用户更准确地找到或者搜索宝贝。
# 前端品类管理
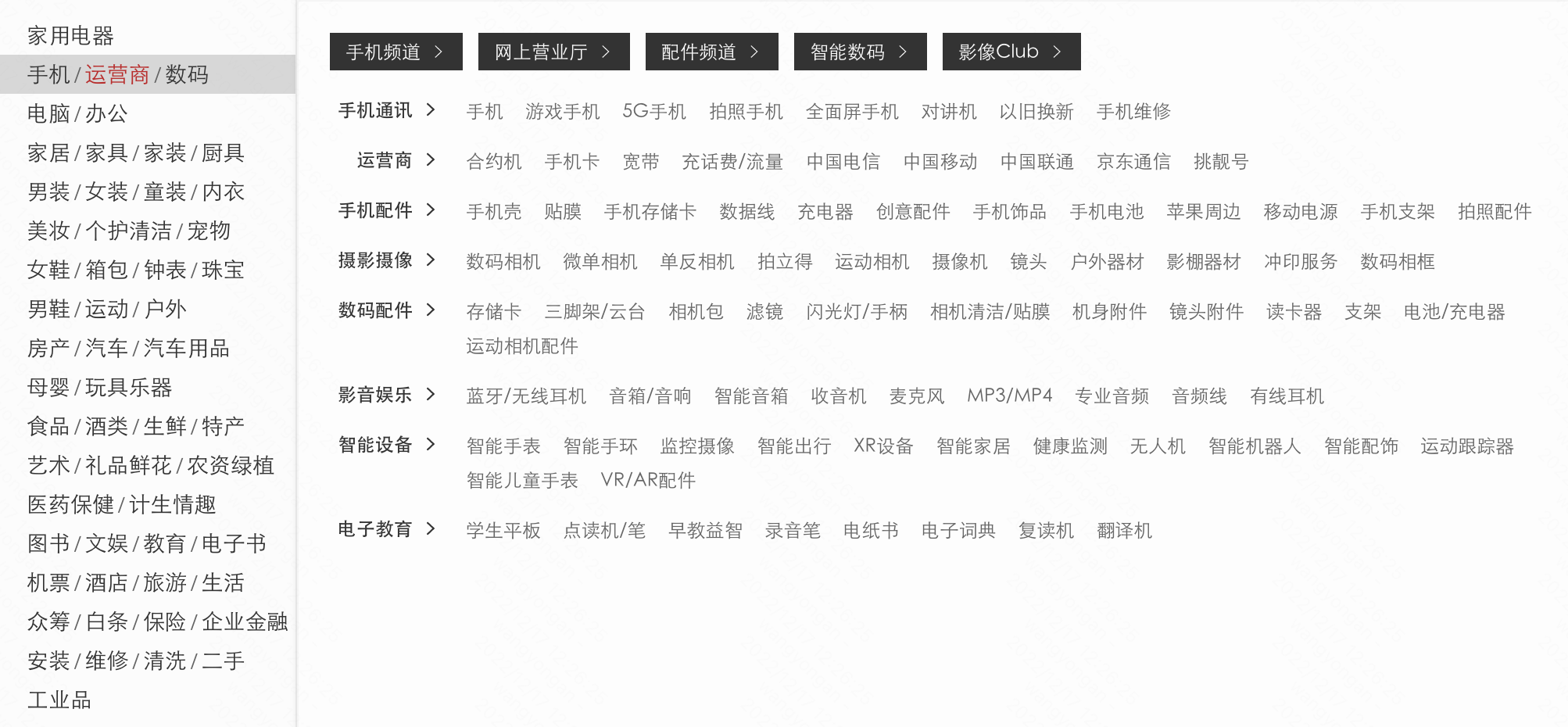
下图是JD官网首页的分类展示,我接下来分析一下功能:

# 层级结构
电商品类大大小小几百种,一个好的组织方式无疑能够让用户更快速、更直观的了解网站的业务内容,最常规的方式就是层级分明的树形结构。
综合考虑到商品的细分程度和用户的体验效果,前端展示的品类一般都是三级结构。
# 命名规则
由于页面高度限制和用户视觉效果影响,网站首页默认只显示一级品类,二、三级品类通常被隐藏,需要通过用户移动鼠标来进行触发显示。
由于默认只显示一级品类,但是又需要让用户对网站业务能有一个直观的了解,所以一级品类通常都是根据相似功能聚合多个品类一同进行展示,到二三级则为具体类目信息。
# 个性化跳转
活动运营是电商平台的核心业务,而品类作为电商的一个重要搜索入口,前端品类会加入个性化的链接跳转,通过点击品类跳转到指定的专题页或活动页,以增加活动流量。
大家可以在JD官网上试试,将鼠标放在品类上,屏幕左下方会出现跳转链接地址,大体有两种形式:一种是跳转到相应的专题页中;另一种是跳转到搜索页中。
# 关联后端品类
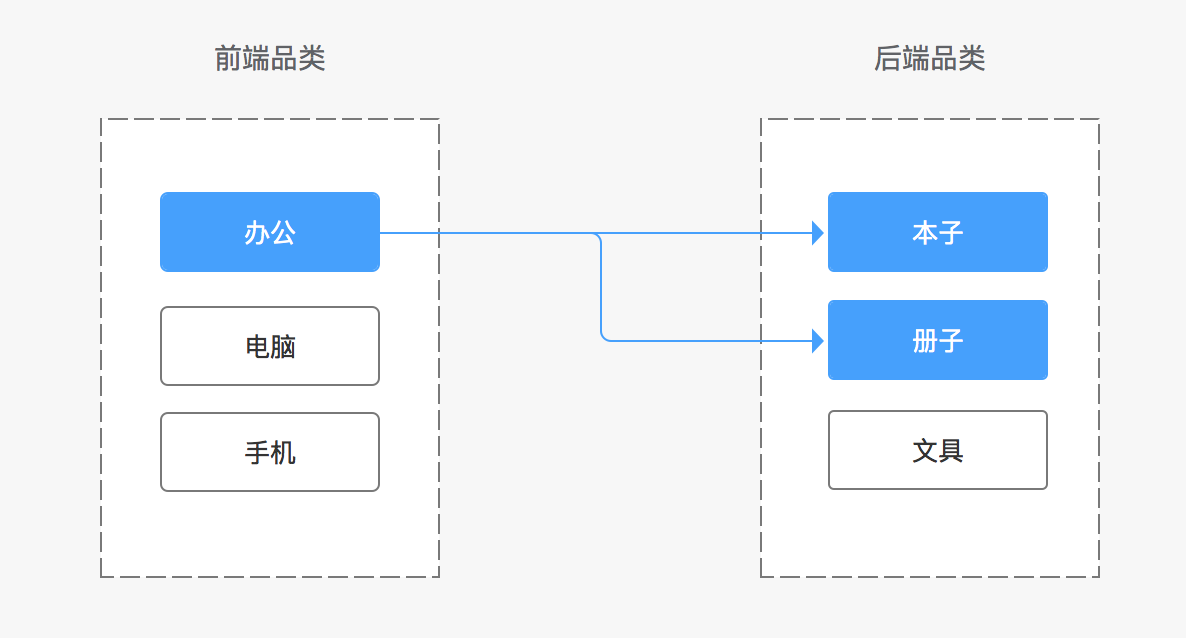
上面我们讲了系统需要设计两套品类管理,它们又是如何关联在一起的呢?这个问题其实也比较简单,在创建前端品类的时候,会有一个关联设置功能,运营人员可以个性化设置关联多个后台品类。
如:办公 -> 笔、本子、册子

# 其它功能
ICON:为了美化品类的展示样式,前端UI通常会设计一些ICON图标进行优化,该功能手机端使用的比较多
排序功能:运营会根据活动热度动态来调整个别品类显示的顺序,通过后台排序数字可以自由进行维护
状态:控制品类是否展示在前端

列表页原型图:

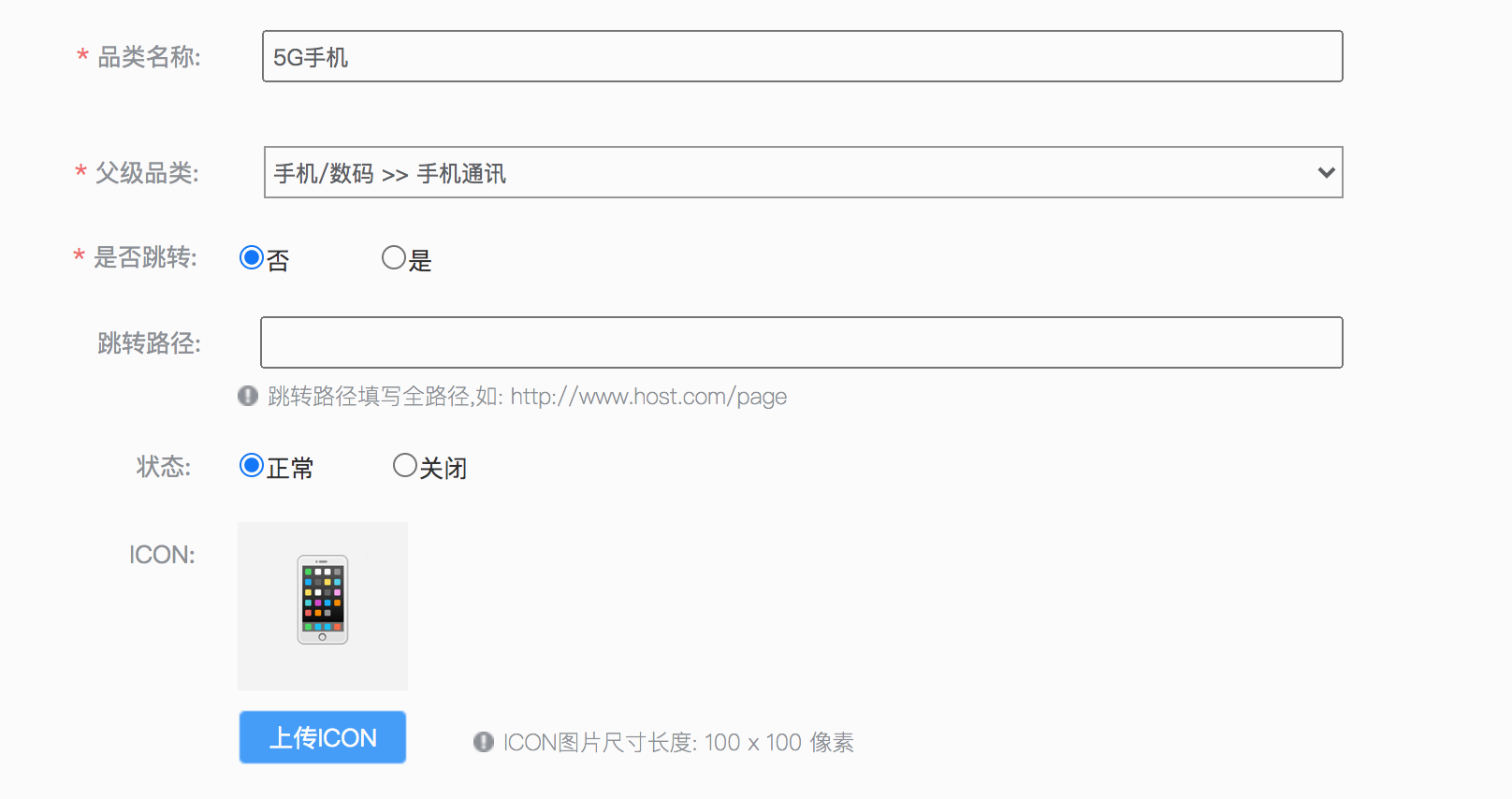
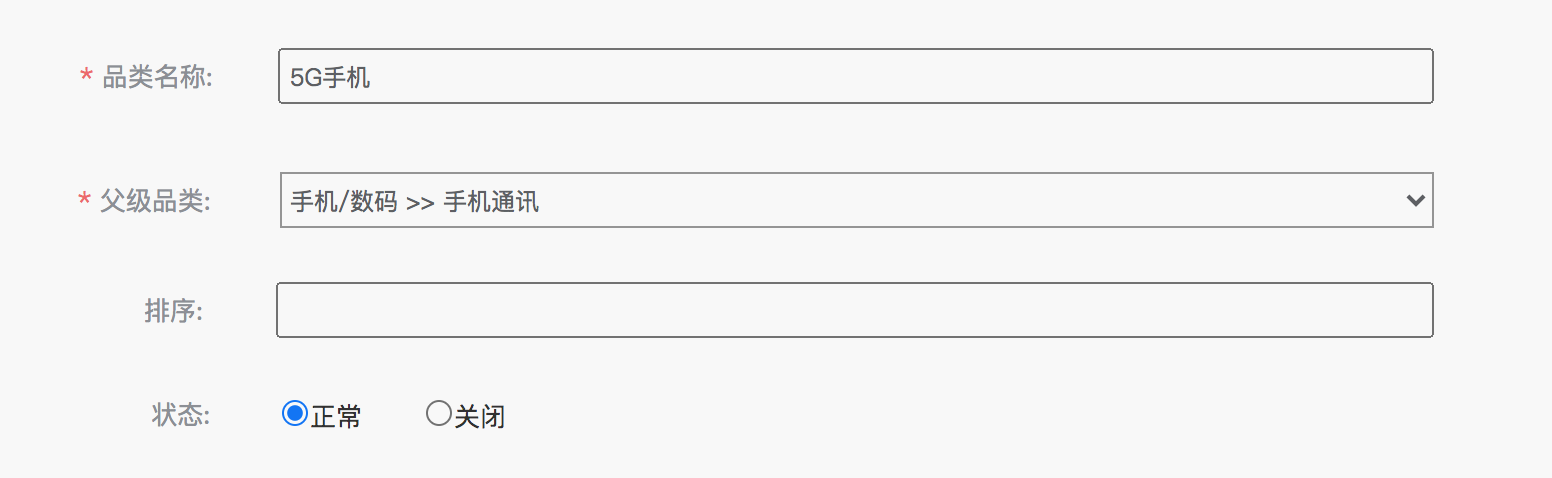
表单页原型图:

关联品类页原型图:

前端品类关联后端品类时,可以关联到任意一级,无须精确到最后一级。
# 前后台类目映射
1)一对一映射
后台类目与前台类目是一对一的关系,前台类目直接将后台类目映射过来。例如:后台类目叫连衣裙,前台类目也叫连衣裙或者其他名字。

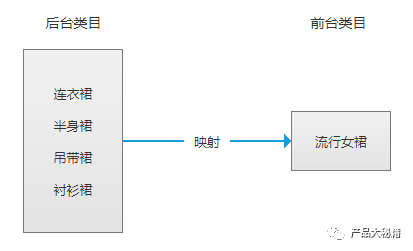
2)多对一映射
多个具有相同属性的后台类目,前台类目通过聚合的方式,将其具有相同属性的类目聚合映射成一个类目。如下图展示的“流行女裙”前台类目。

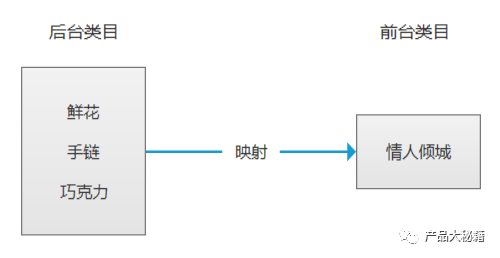
多个毫无关联的后台类目,通过某个场景将他们聚合起来,将其映射成一个前台类目。如下图展示的主打情人节活动的“情人倾城“前台类目。

# 后端品类管理
对于后来系统来说,主要用于数据分类,功能相对较少一些,对于页面优化并没有那么高要求,所以跳转路径、ICON设置就不需要进行维护。
但是它有一个非常重要的关联属性功能,用于维护商品展示属性的基础设置,由于涉及内容比较多,我在下一篇文章中介绍。
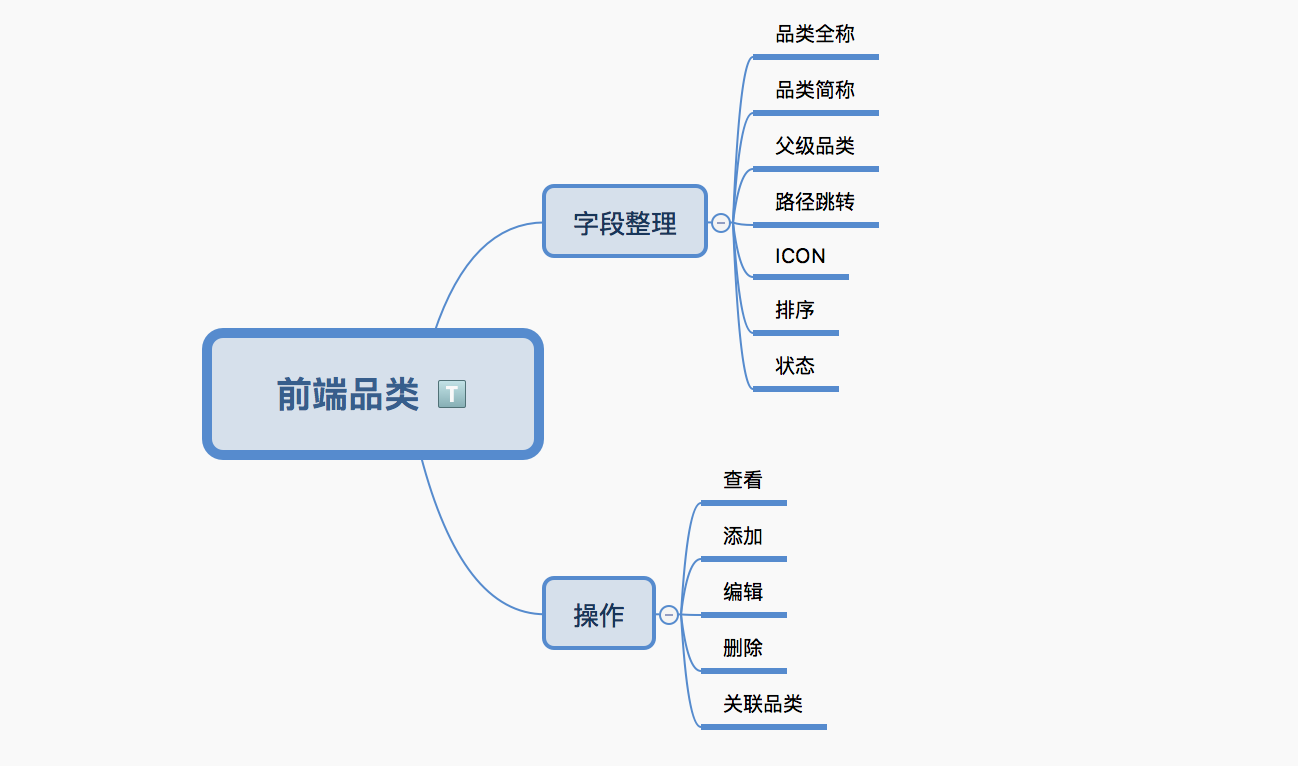
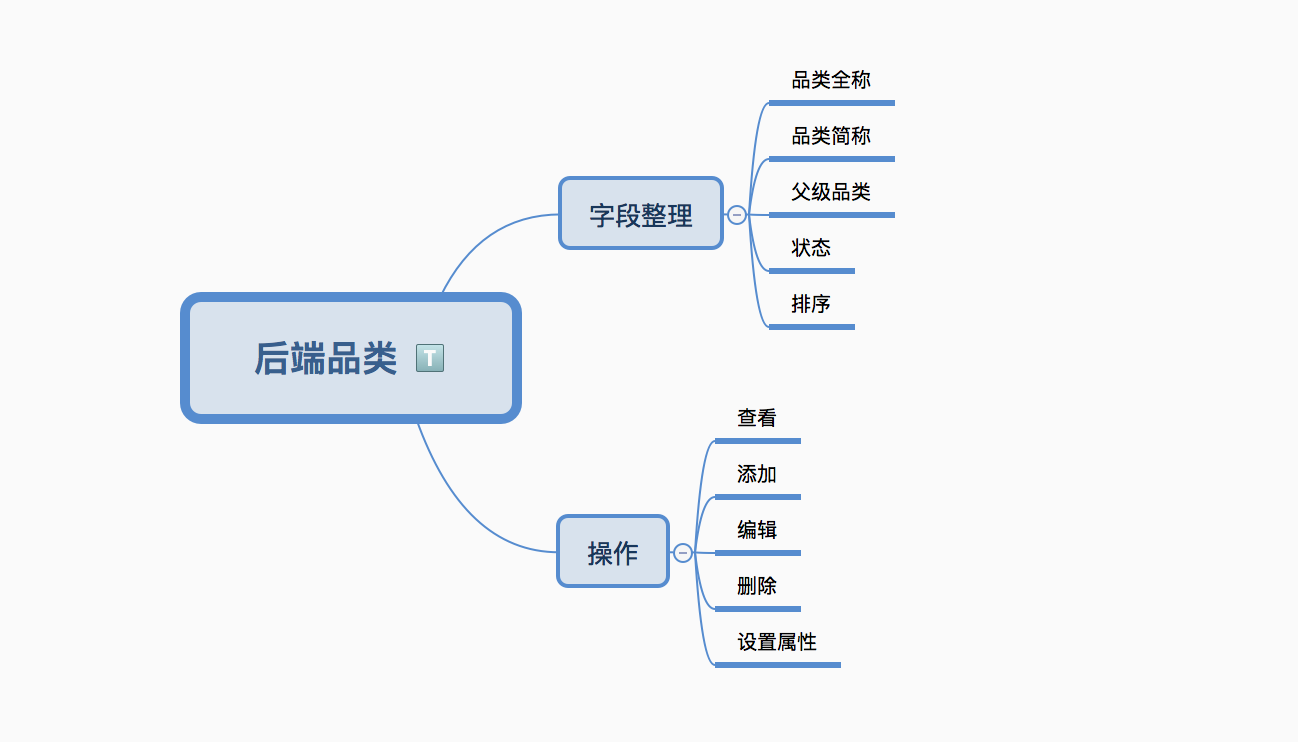
功能整理图:

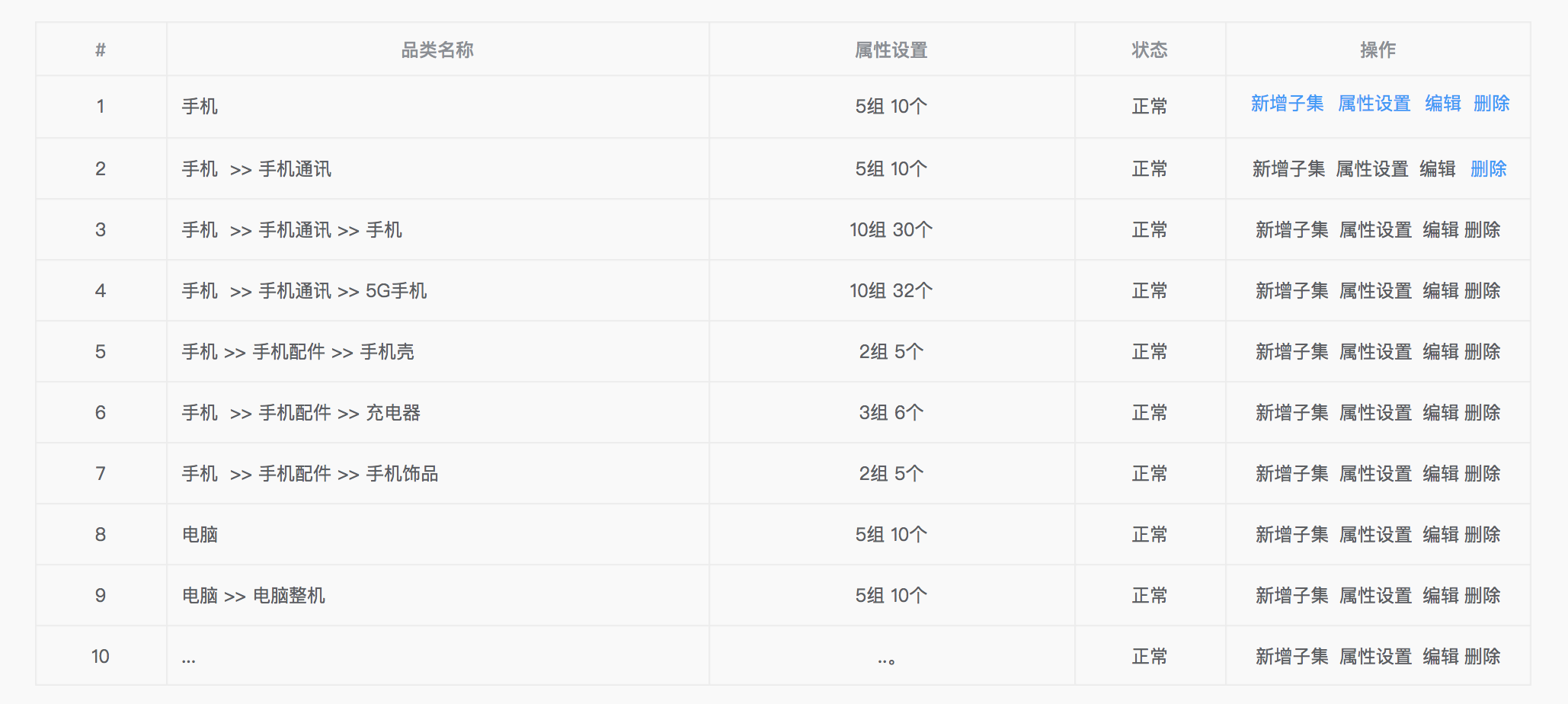
列表页原型图:

表单页原型图:

小提示:在展示树形结构数据时,当数据量比较少的时候(如系统菜单列表)通常会采用带有上下级折叠功能的样式进行展示,但是数据量比较大的时候,通常采用分页展示,不然单页面数据太大,经常出现卡顿现象。
CREATE TABLE `item_category` (
`category_id` bigint(32) unsigned NOT NULL AUTO_INCREMENT COMMENT '类目id,唯一标识类目',
`category_pid` bigint(32) unsigned NOT NULL COMMENT '类目父id',
`category_name` varchar(255) NOT NULL DEFAULT '' COMMENT '类目名称',
`category_short_name` varchar(255) NOT NULL DEFAULT '' COMMENT '类目简称',
`picture_key` varchar(255) NOT NULL DEFAULT '' COMMENT '图片',
`category_level` int(4) unsigned NOT NULL DEFAULT '0' COMMENT '类目层级',
`leaf_flag` tinyint(1) unsigned NOT NULL COMMENT '是否是叶子结点 0:否,1:是',
`category_type` tinyint(1) unsigned NOT NULL COMMENT '前台、后台 0:前台,1:后台',
`link_url` varchar(255) NOT NULL DEFAULT '' COMMENT '跳转链接',
`back_categories` tinyint(1) unsigned NOT NULL COMMENT '后台类目',
`sort_num` tinyint(4) unsigned NOT NULL DEFAULT '0' COMMENT '同级类目展示顺序递增排序',
`language` tinyint(1) unsigned NOT NULL COMMENT '语言',
`country` tinyint(4) unsigned NOT NULL DEFAULT '0' COMMENT '国家',
`category_attr_ext` json NOT NULL DEFAULT '' COMMENT '分类拓展信息',
`valid_status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '有效性状态:0无效,1:有效',
`create_time` bigint(32) NOT NULL DEFAULT '0' COMMENT '创建时间',
`update_time` bigint(32) NOT NULL DEFAULT '0' COMMENT '修改时间',
PRIMARY KEY (`category_id`),
KEY `idx_categorypid` (`category_pid`)
) ENGINE=InnoDB AUTO_INCREMENT=12201 DEFAULT CHARSET=utf8mb4 COMMENT='类目表';
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
后端类目约定:
非叶子类目不允许挂类目属性
商品发布只能发布在叶子类目上
参考:电商后台设计:品类管理 (opens new window)
# 类目属性管理
电商平台中商品数量庞大,各商品的属性又千差万别,所以设计一套可复用的属性管理功能就很重要。
不同商品的属性差异化还是很大,系统设计时为了方便管理,根据用途我们将它们分类:
- 基础属性:所有的商品都有的通用属性,如标题、品牌、品类等。
- 关键属性:用来唯一确定一个SPU.
- 销售属性:影响商品销售价格/库存的属性,不同类型的的商品销售各不相同,如手机的颜色、内存等。
- 搜索属性:参与到商品搜索中的属性,如标题、品牌、品类等
- 特有属性:不同商品各自所独有的属性,如鞋子的使用人群、鞋面材质,手表的机芯等
是否必选
是否多选
是否可输入
是否枚举
参考:电商后台设计:属性管理 (opens new window)
# 店铺分类
最后来讲讲店铺分类。
该分类由商家自己创建,有利于商家对商品归类及制定规则,方便用户更准确的找到或者搜索宝贝。一般有以下两种展示方式供大家参考。
商品管理之后台类目、前台类目、店铺分类详解
前台类目和店铺分类有一定的相似点,都可以按照不同业务场景将商品分门别类归纳起来,满足运营需求。
但是两则差异也很明显,店铺分类最多支持两级分类,同时只支持按照商品维度进行分类。
下图创建店铺分类是采用上图右侧的布局方式。先创建分类的名字,再绑定商品,商品支持同时绑定多个店铺分类。
当商家发布商品的时候,选择后台分类的同时,也可以选择自己设置好的店铺分类。
